How to Add a Contact Page/Form to Your Blog on Blogger?
Adding a contact page or contact form to your website or blog is a good idea because it helps users to interact with you when they want to know something important. A contact form builds user trust and a positive attitude towards your website. Blogger.com is very limited when it comes to features and customizations. Mostly you need to know HTML and CSS in order to make deep changes to your blog.
You are about to learn how to create a contact page that really works on Blogger. So what’s the wait? Let’s get started.
Making a Contact Form Page on Blogger.com
Step 1: Adding Contact Gadget
In order to create a contact page, first, you need to add the default Contact gadget from the provided features on Blogger. Later we will create a solo page. Here’s how to add contact gadget on Blogger:
1. Firstly open your browser and then go to Blogger.com.
2. After that sign in using your ID and password.
3. Select the blog in which you want to add the contact page from the left side navigation menu.
4. Navigate to the “Layout” option from the left side menu.
5. Click on the Add a Gadget button located at the top-right of your screen.
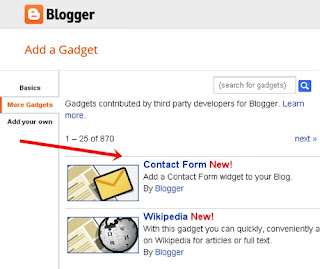
6. Now you will see a list of various Gadgets, click More Gadgets option.
7. Find the Contact Form gadget and then click on the blue + button to add it.
Step 2: Let’s Hide the Contact gadget
- Head to the Templates option.
- Tap on the Edit HTML button (orange colored).
- Click anywhere on the HTML coding area and then press “Ctrl + F” keys together on your keyboard.
- Now type “]]></b:skin>” and then press the Enter key. Now copy the below CSS code and paste it before the highlighted text:
div#ContactForm1 {
display: none !important;
- Now click on the “Save template” button to make changes.
- Now go to your blog’s homepage and see your contact form is now removed from the gadget.
Step 3: Making a Contact Page Really that Works
Let’s create an awesome contact page for your blogger website. Follow the instructions below to do that:
1. Head to Pages from the left side menu bar.
2. Tap on New page button.
3. Click on the HTML button located next to the Compose button.
4. Paste a contact form HTML code of your choice and then Add a title to your contact page. (Search on Google: “Contact Page HTML code”)
5. Hit the Publish button, and your contact page is now ready to be used.
Devin Smith is a creative person who has been writing blogs and articles about cybersecurity. He writes about the latest updates regarding office.com/setup and how it can improve the work experience of users. His articles have been published in many popular e-magazines, blogs and websites.
Source:-http://mfsoffice.com/blog/how-to-add-a-contact-page-form-to-your-blog-on-blogger/




Comments
Post a Comment